
HTML代码已调好易优标签,要BP标签自己改一下大同小异:
{eyou:channelartlist typeid='21'}
<div class="case_307">
<h2 class="til">
<a href="{eyou:field%20name='typeurl'%20/}">{eyou:field name='typename' /}</a>
<p>{eyou:field name='seo_description' /}</p>
</h2>
<div class="case_t">
<ul>
{eyou:arclist row='5' id='field'}
<li>
<img alt="{$field.title}" src="{$field.litpic}" width="169" height="150" />
<p>{$field.title}</p>
</li>
{/eyou:arclist}
<li>
<a href="{eyou:field%20name='typeurl'%20/}"><span ><i class="default" style="background: url({eyou:global name='web_templets_pc' /}/skin/images/case_ico_307.png) no-repeat 0 0" ></i> <i class="hover" style=" background: url({eyou:global name='web_templets_pc' /}/skin/images/case_ico_307.png) no-repeat 0 bottom; " ></i ></span>
<p>更多案例 <em>More cases </em></p>
</a>
</li>
</ul>
</div>
<div class="case_c">
{eyou:arclist row='5' id='field'}
<dl>
<dt>
<a href="{$field.arcurl}" ><img alt="{$field.title}" src="{$field.litpic}" /></a>
</dt>
<dd>
<h3><a href="{$field.arcurl}">{$field.title}</a></h3>
<p>{$field.seo_description|html_msubstr=###,0,100,true} <a href="{$field.arcurl}">【查看详情】</a>
</p>
</dd>
</dl>
{/eyou:arclist}
</div>
</div>
{/eyou:channelartlist}
CSS样式代码:
.case_307{position: relative;height: 816px;line-height: 24px;width: 1200px;margin: 0 auto;}
.case_307 .til{text-align: center;height: 159px;color: #2b2b34;font-size: 40px;line-height: 64px;font-family: "Microsoft Yahei";background: url({eyou:global name='web_templets_pc' /}/skin/images/tilbg_307.png) no-repeat center 63px;}
.case_307 .til p{color: #767676;display: block;font-weight: normal;line-height: 46px;font-size: 20px;}
.case_307 .til a{color: #2b2b34;}
.case_307 .case_t{width: 345px;text-align: center;float: left;}
.case_307 .case_t li{width: 169px;height: 197px;float: left;margin: 0 3px 3px 0;background: #787878;color: #fff;font-size: 16px;line-height: 22px;}
.case_307 .case_t li p{height: 40px;line-height: 20px;overflow : hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;}.case_t li a{color: #fff;display: block;}
.case_307 .case_t li span{width: 53px;height: 53px;display: block;margin: 35px auto 10px;position: relative;overflow: hidden;}
.case_307 .case_t li span i{width: 53px;height: 53px;position: absolute;display: block;top: 0;left: 0;}
.case_307 .case_t li span i.default{-webkit-transition: all 0.4s linear;transition: all 0.4s linear;}
.case_307 .case_t li span i.hover{opacity: 1;visibility: visible;opacity: 0;visibility: hidden;-webkit-transform: translate3d(0, 0, -65px) rotate3d(1, 0, 0, 90deg);transform: translate3d(0, 0, -65px) rotate3d(1, 0, 0, 90deg);-webkit-transform-origin: 50% 0%;transform-origin: 50% 0%;-webkit-transition: all 0.4s linear;transition: all 0.4s linear;}
.case_307 .case_t li.cur span .default{opacity: 0;visibility: hidden;-webkit-transform: translate3d(0, 65px, 0) rotate3d(1, 0, 0, -90deg);transform: translate3d(0, 65px, 0) rotate3d(1, 0, 0, -90deg);}
.case_307 .case_t li.cur span .hover{opacity: 1;visibility: visible;-webkit-transform: rotate3d(1, 0, 0, 0deg);transform: rotate3d(1, 0, 0, 0deg);}
.case_307 .case_t li.cur{background: #e3232f;}
.case_307 .case_c{width: 841px;float: right;}
.case_307 .case_c dl{background: #ebebeb;height: 597px;}
.case_307 .case_c dt, .case_c dt img{width: 841px;height: 479px;display: block;overflow: hidden;}
.case_307 .case_c dd{padding: 10px 26px 0;}
.case_307 .case_c dd h3{font-size: 20px;line-height: 44px;color: #363739;height: 44px;overflow: hidden;}
.case_307 .case_c dd h3 a{color: #363739;display: block;}
.case_307 .case_c dd p {display: -webkit-box;text-overflow: ellipsis;-webkit-line-clamp:2;-webkit-box-orient: vertical;overflow:hidden;}
.case_307 .case_c dd p a{float: right;color: #e3232f;display: inline-block;}
JS代码:
<script type="application/javascript">
$(function() {
$(".case_307").slide({
titCell: ".case_t li",
mainCell: ".case_c",
titOnClassName: "cur",
vis: 1,
scroll: 1,
});
})
</script>
说明:
该组件需要引入jquery.min.js和jquery.superslide.2.1.1.js文件,上传图片到网站的图片文件夹,修改css样式的调用路径,比如“{eyou:global name=’web_templets_pc’ /}/skin/images/icon.png”改成“../images/icon.png”。
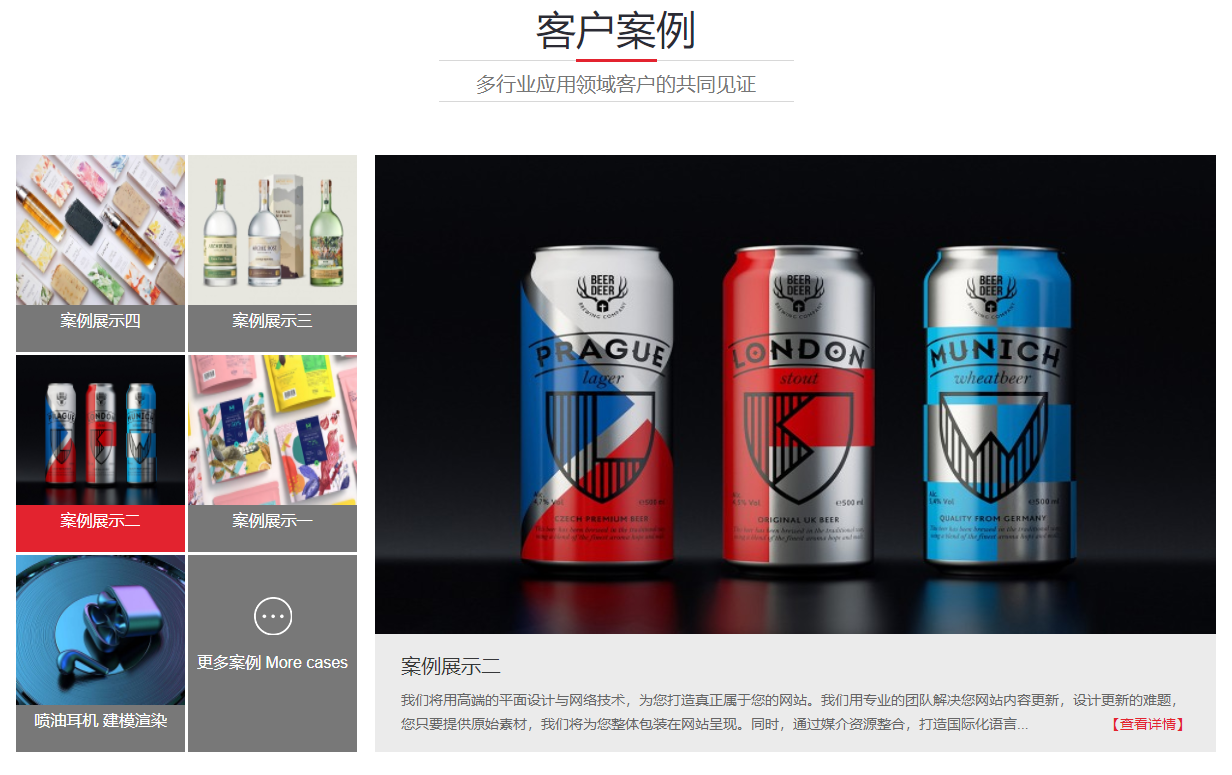
图一:
![]()
图二:

原文链接:https://www.afxvip.com/3339.html,转载请注明出处。








评论0