



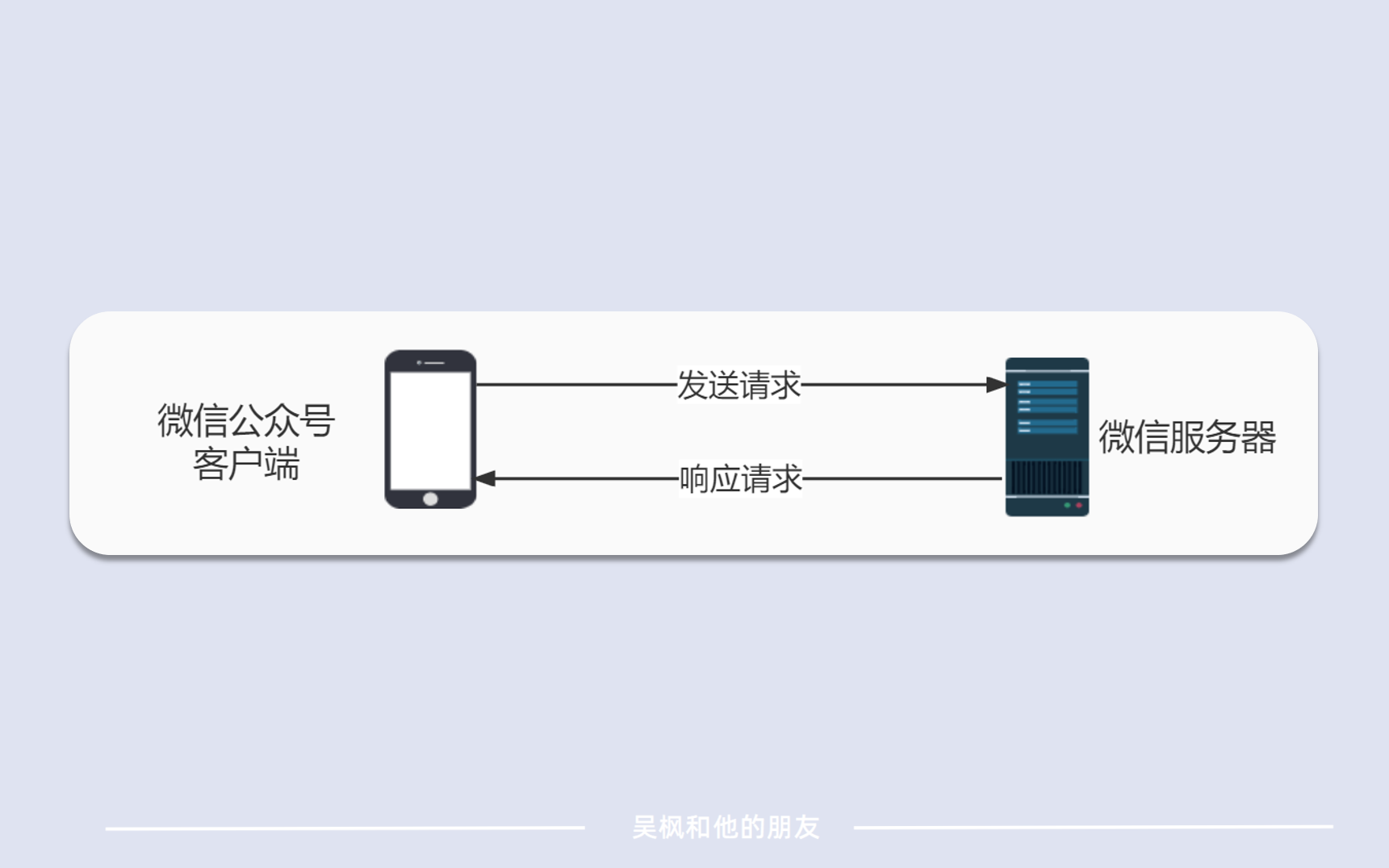
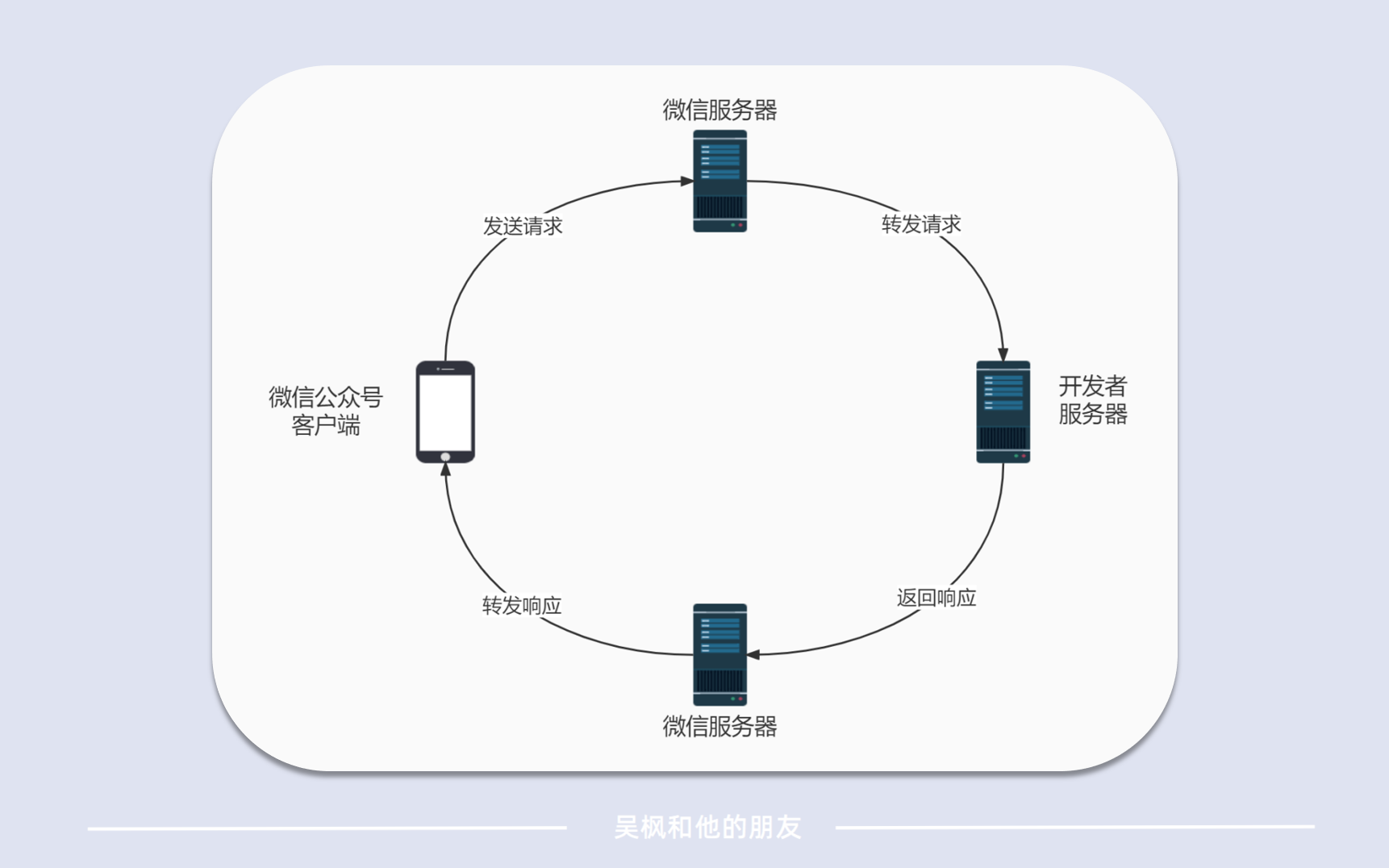
运行的顺序:从左到右

注意:考虑到公众号的注册门槛,本案例以最便捷的【个人公众号】为例。
二、实操步骤
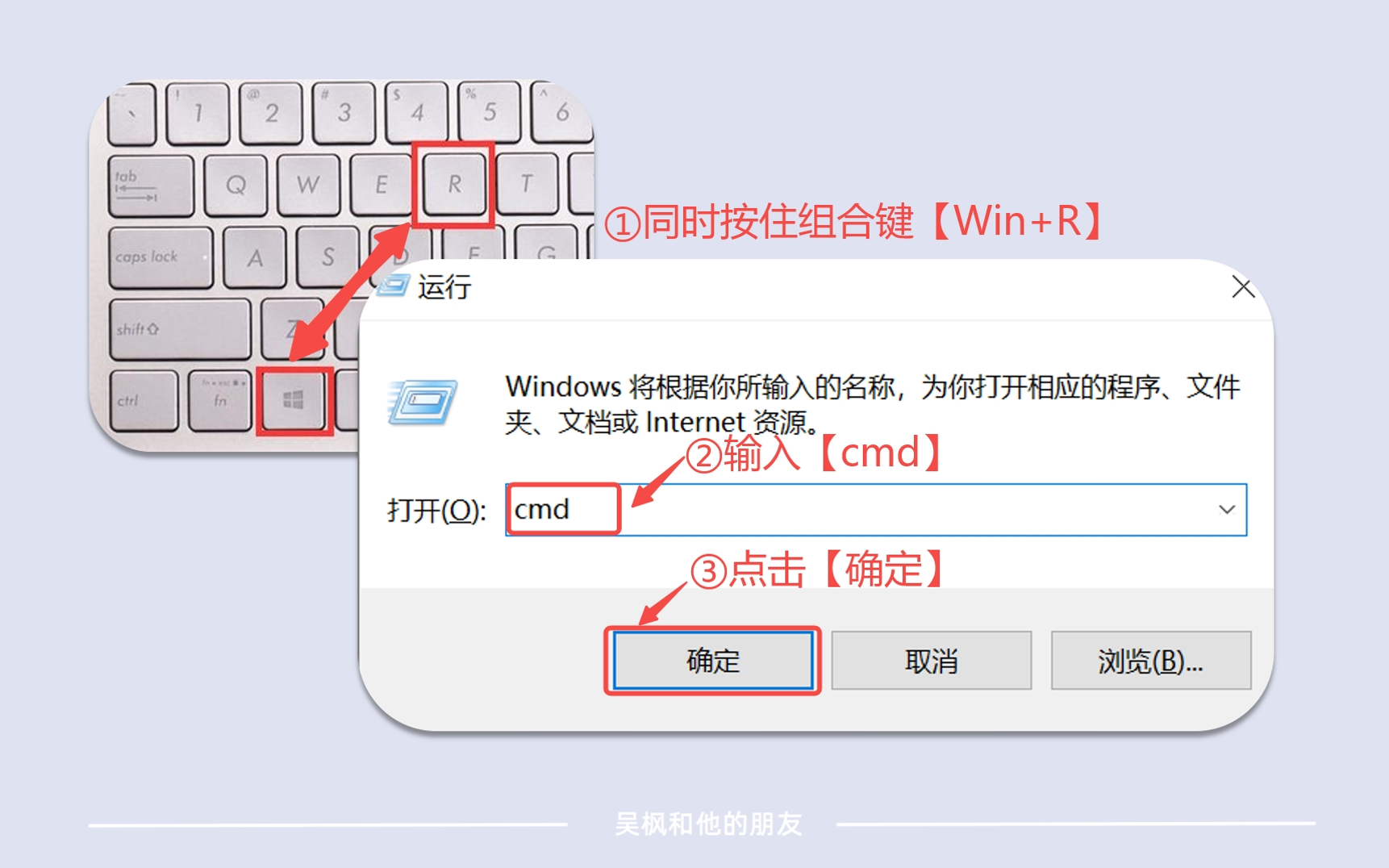
1. Python 环境安装

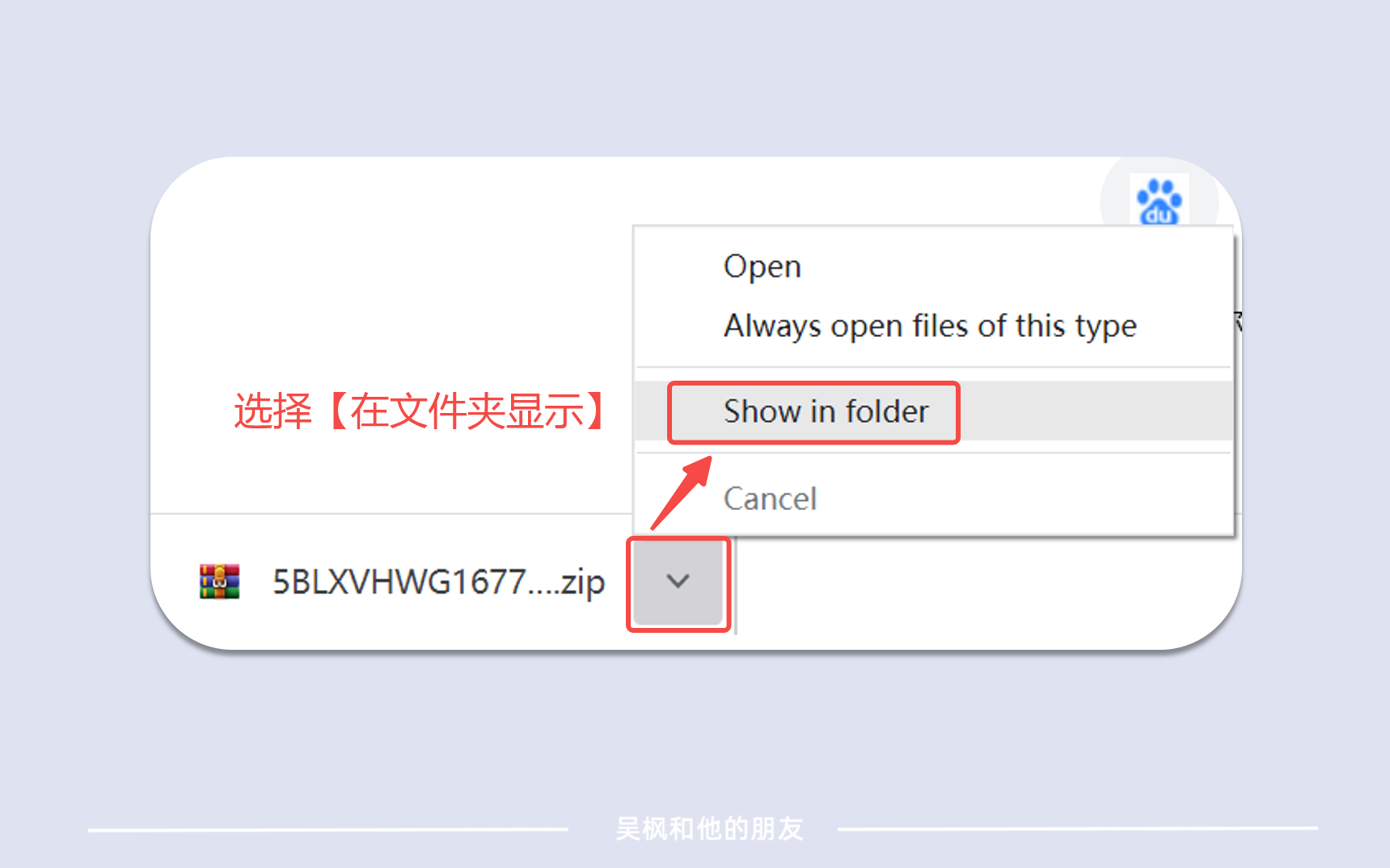
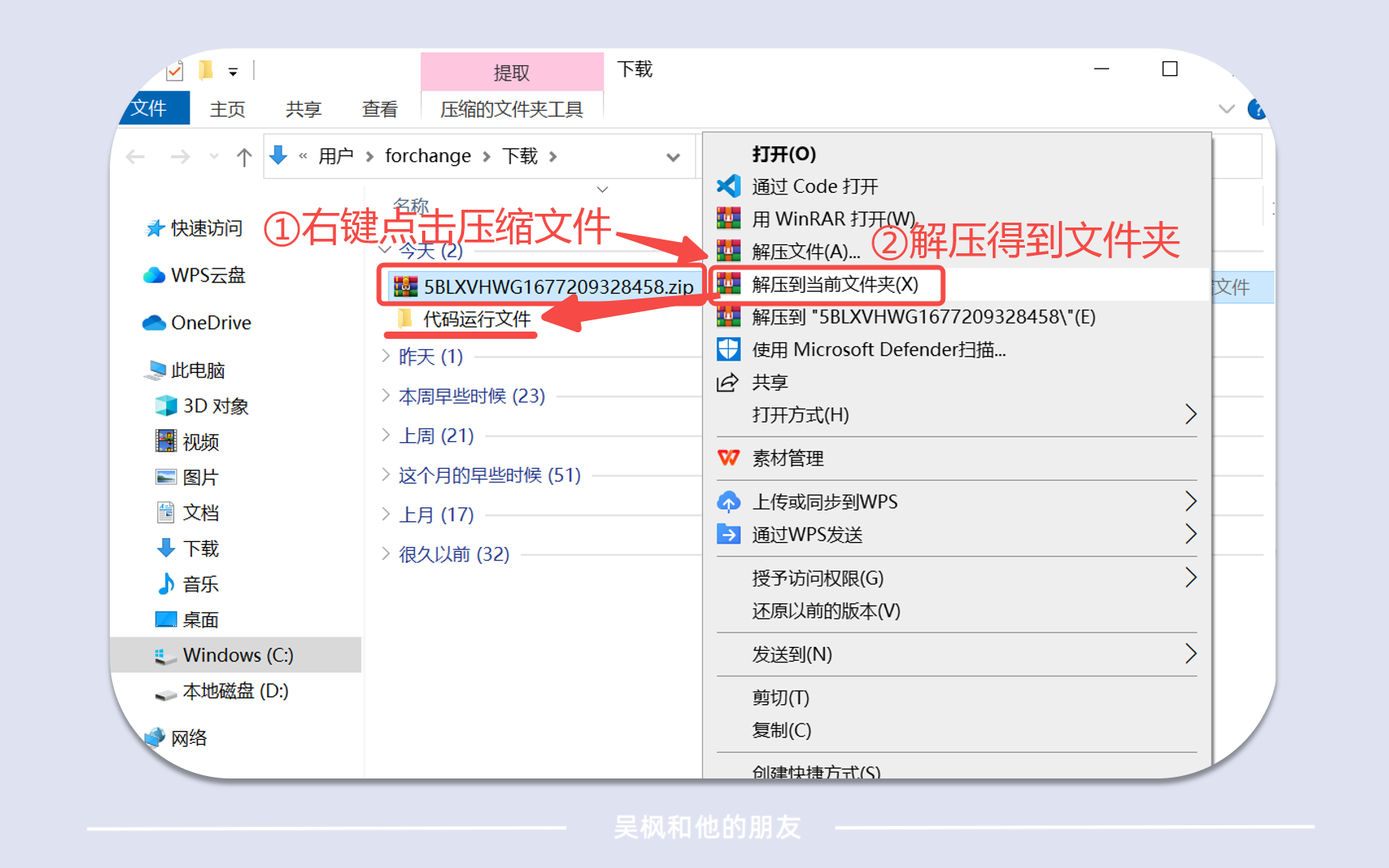
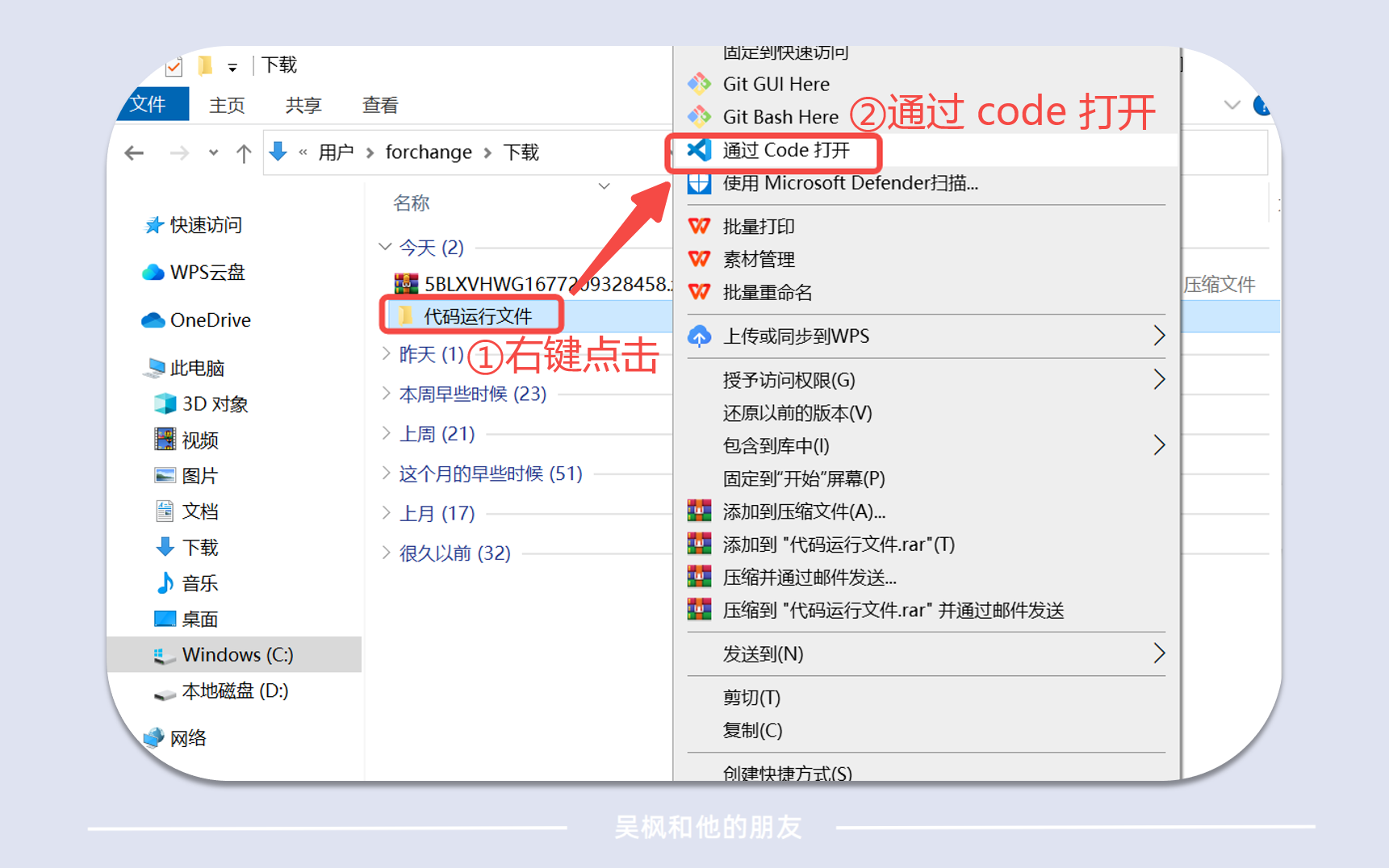
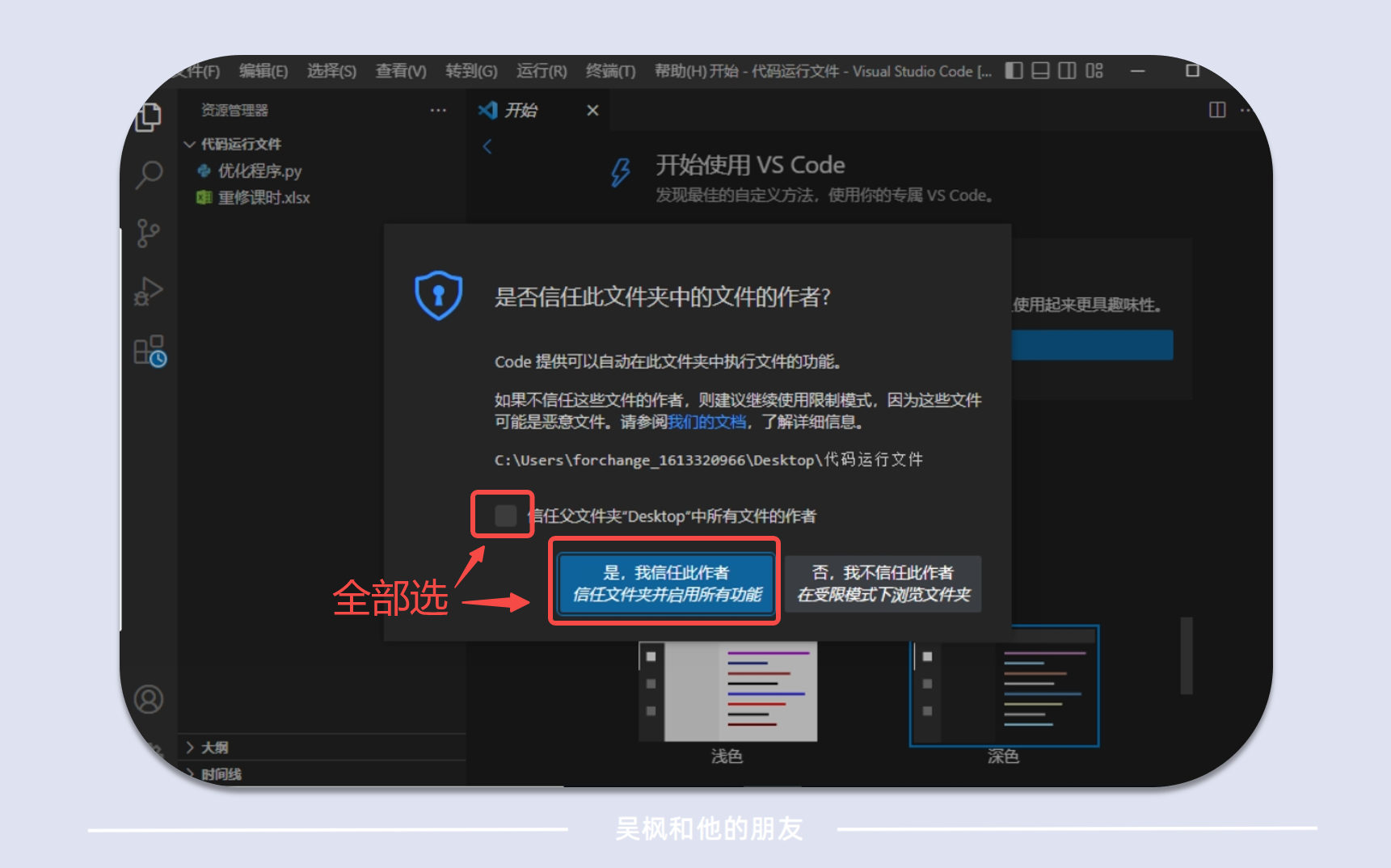
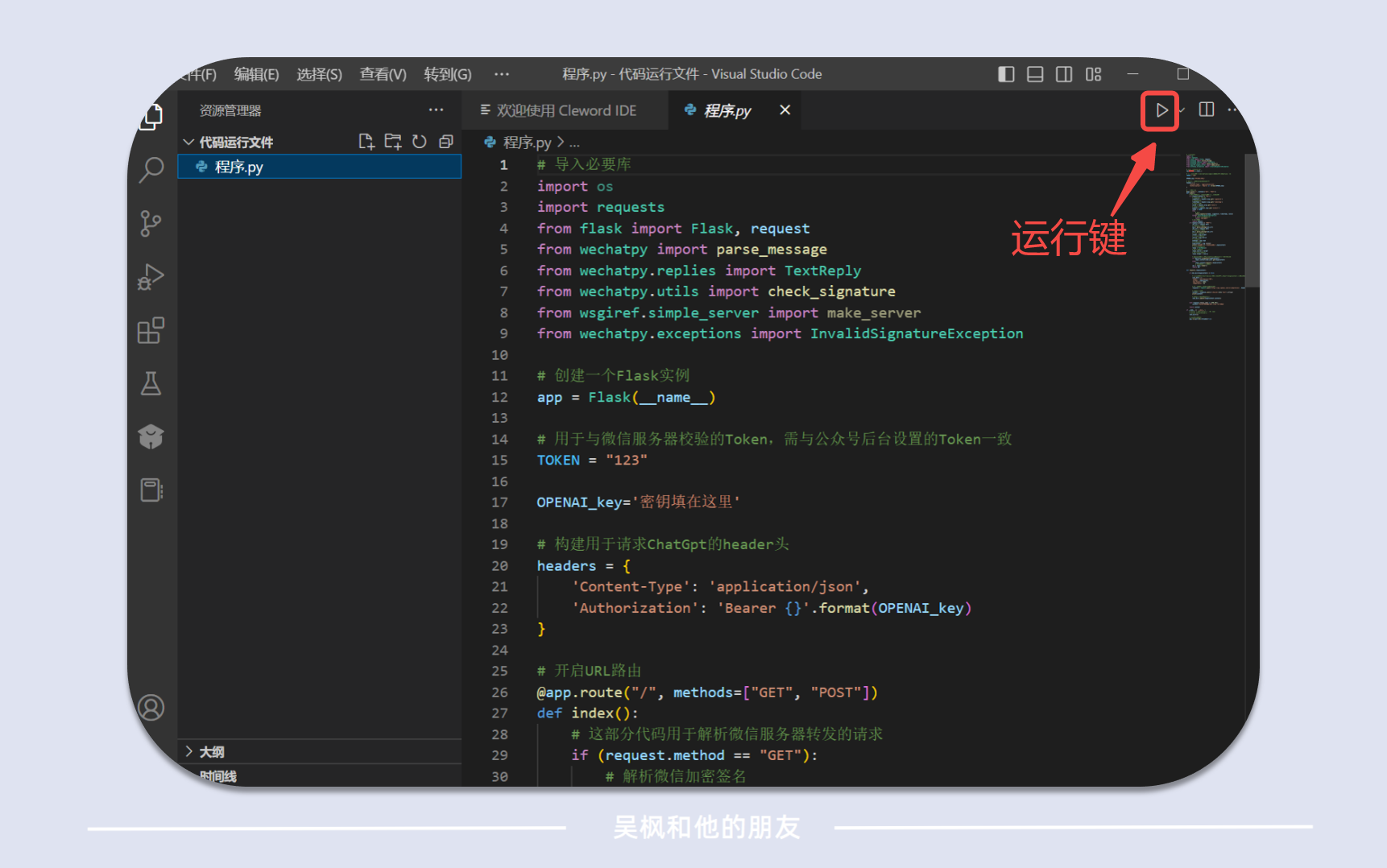
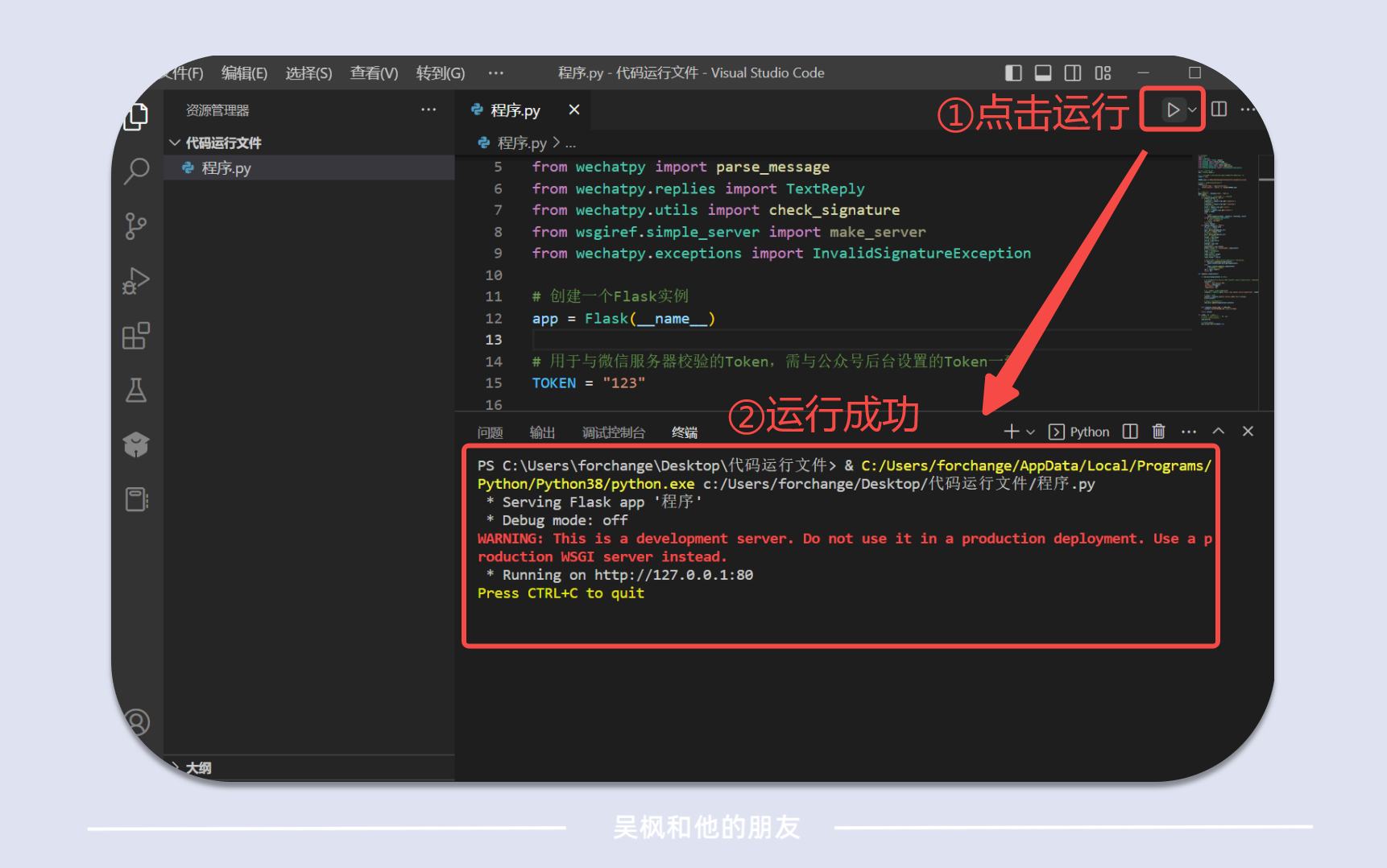
2. 运行代码程序



如果没有【通过code打开】,可以将文件夹拖进 VSCode 空白的工作区内 or 图标上打开。



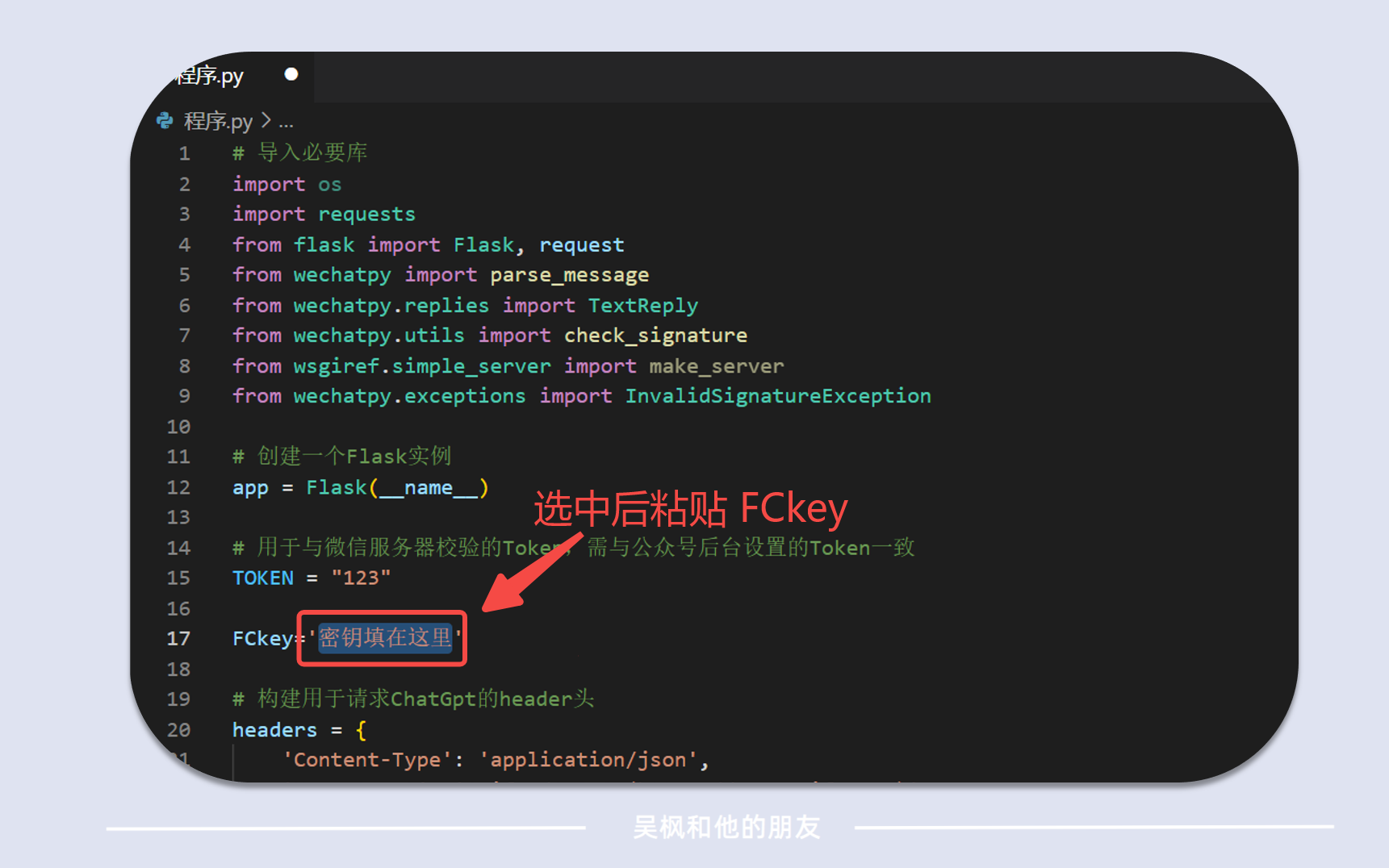
请私信【小南老师】获取 FCkey

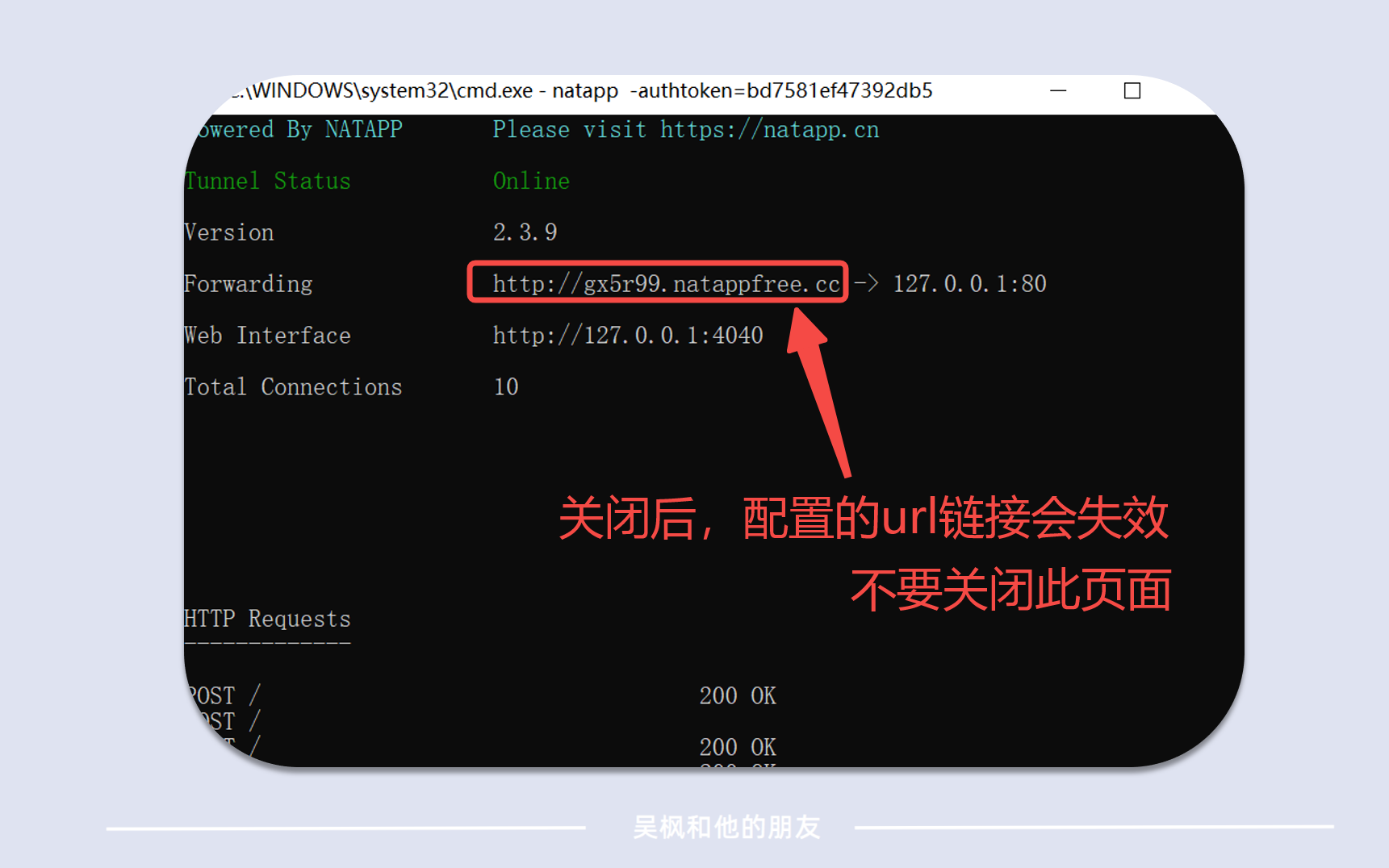
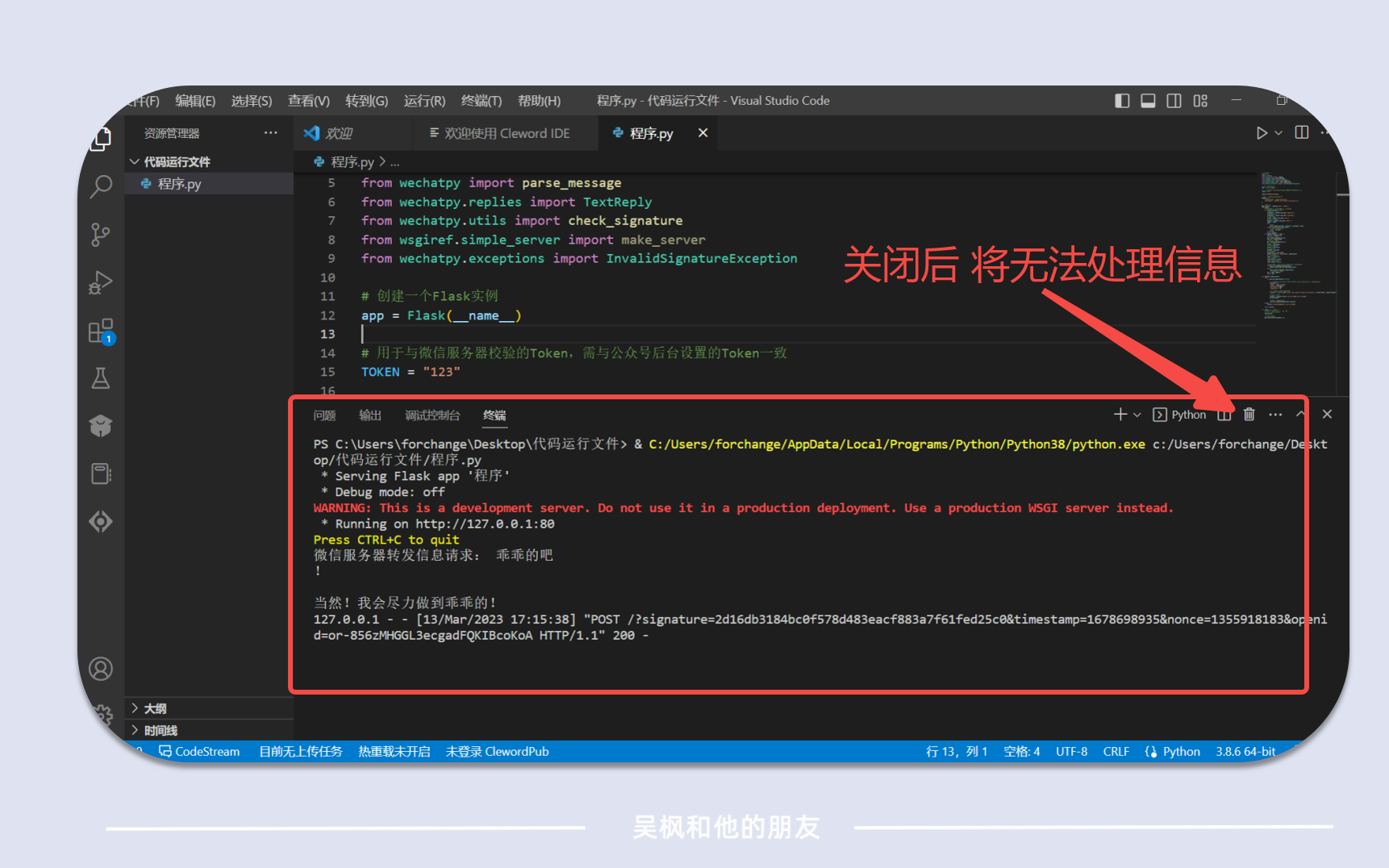
注意,不要将该文件运行的终端删除,否则会导致内网穿透失败。
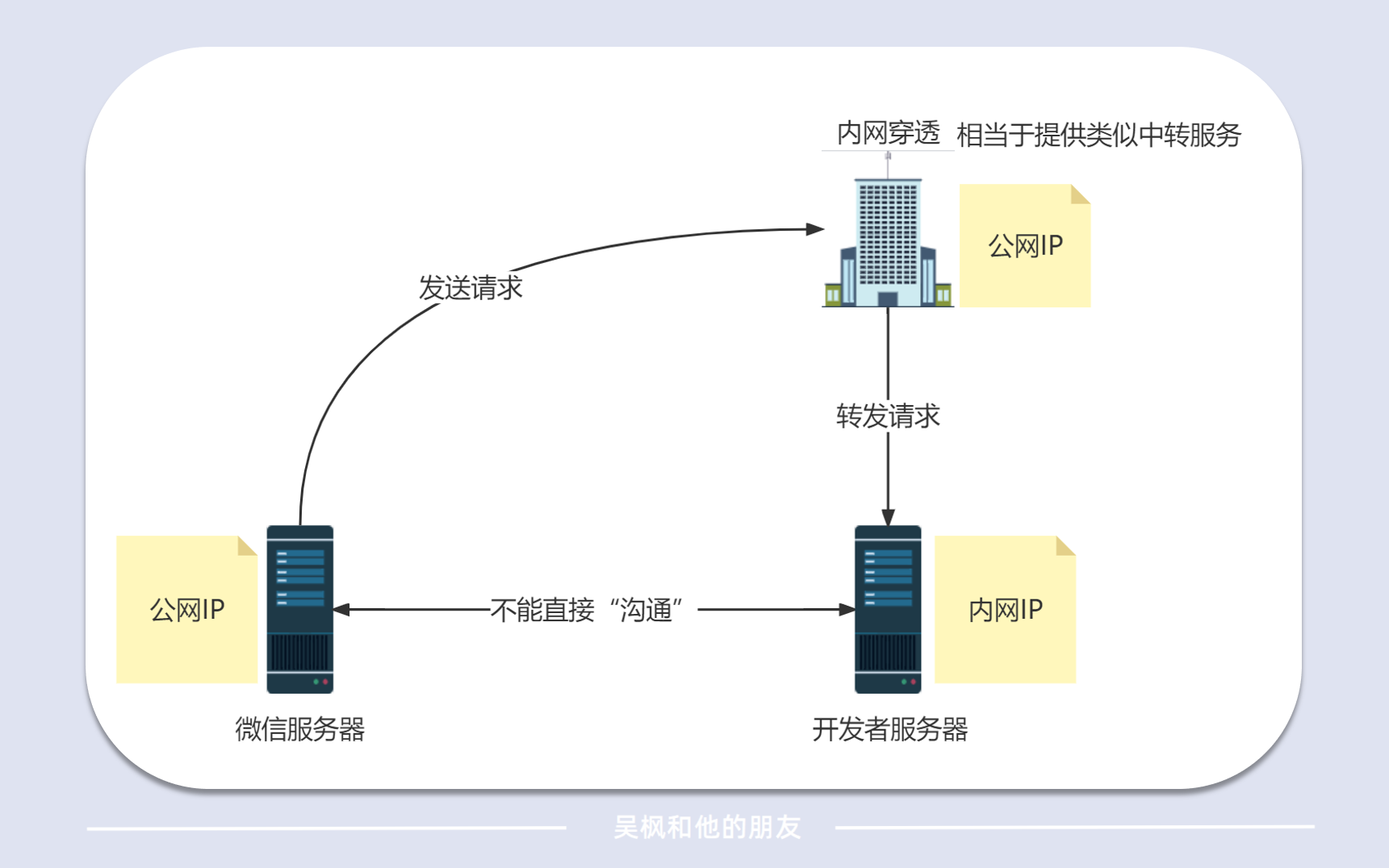
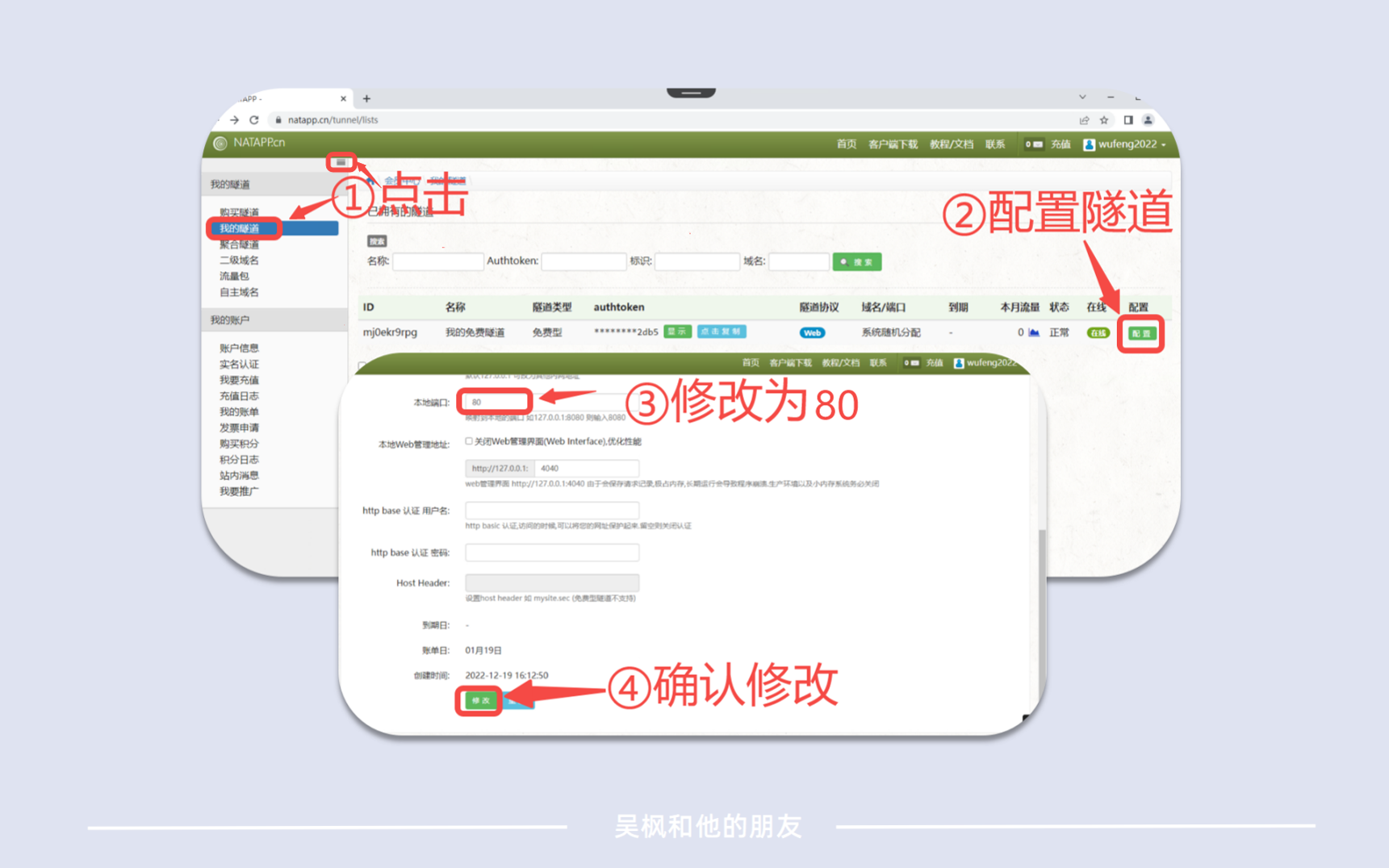
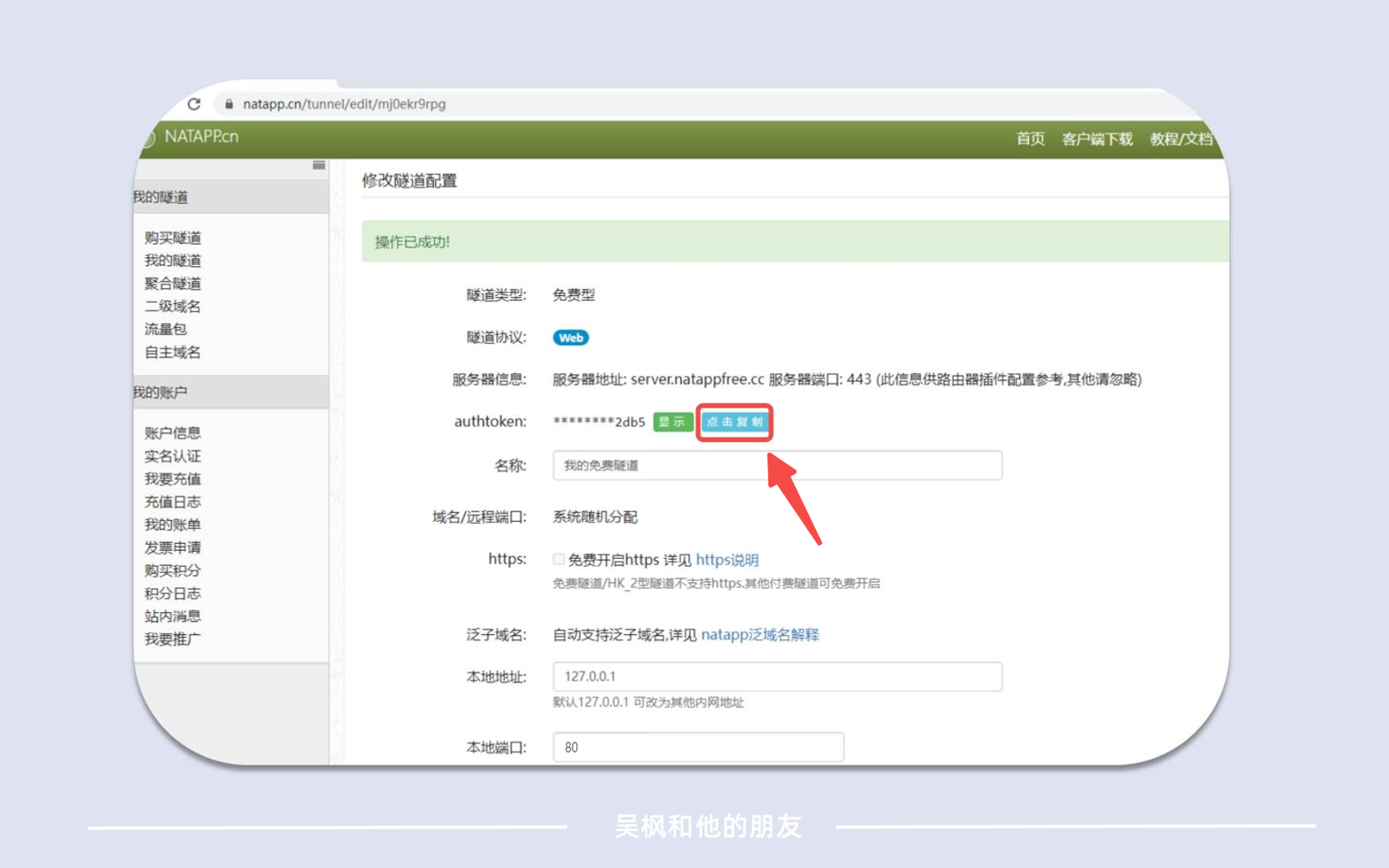
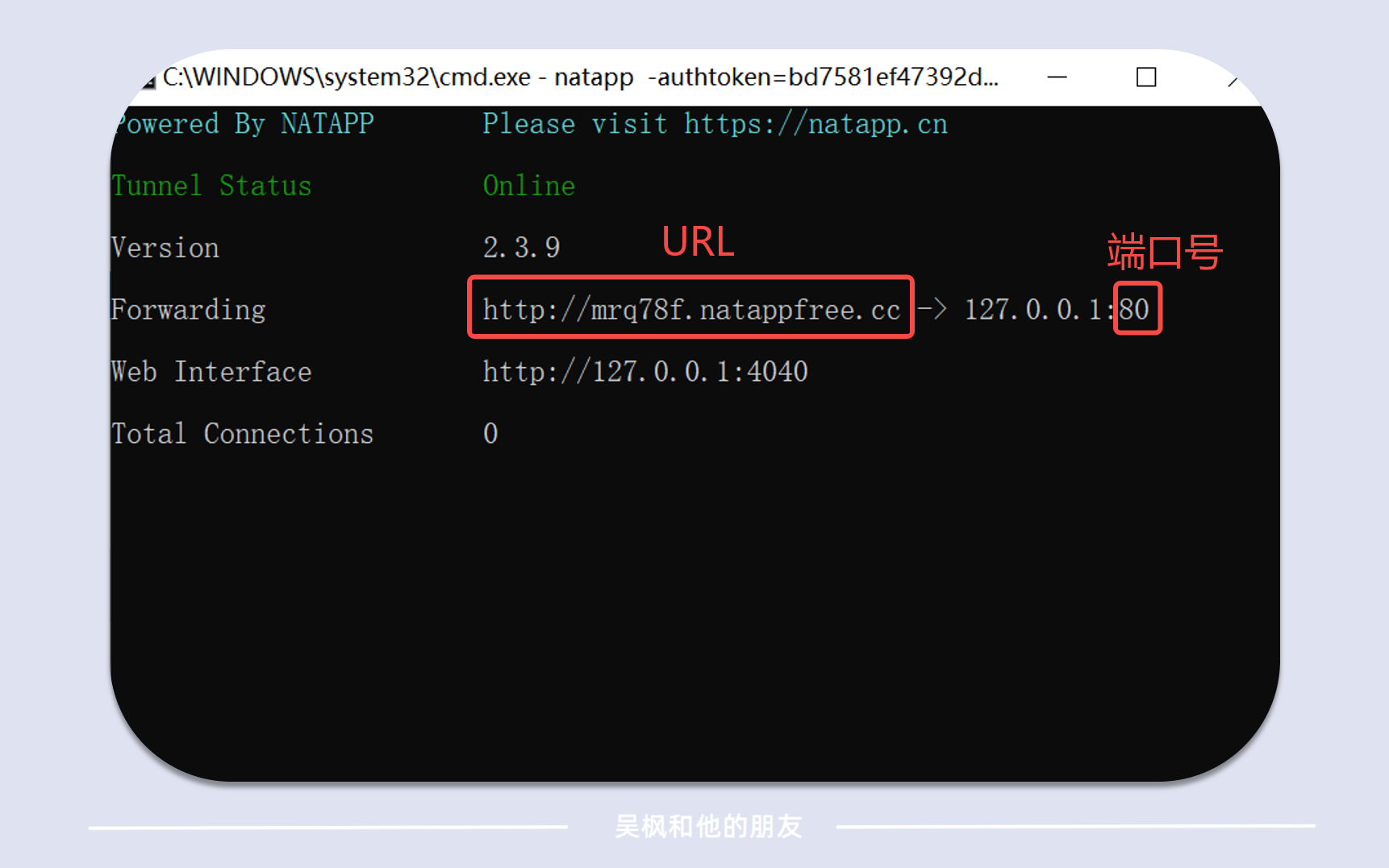
3. 内网穿透






具体步骤可以参照前面的内容再来一次


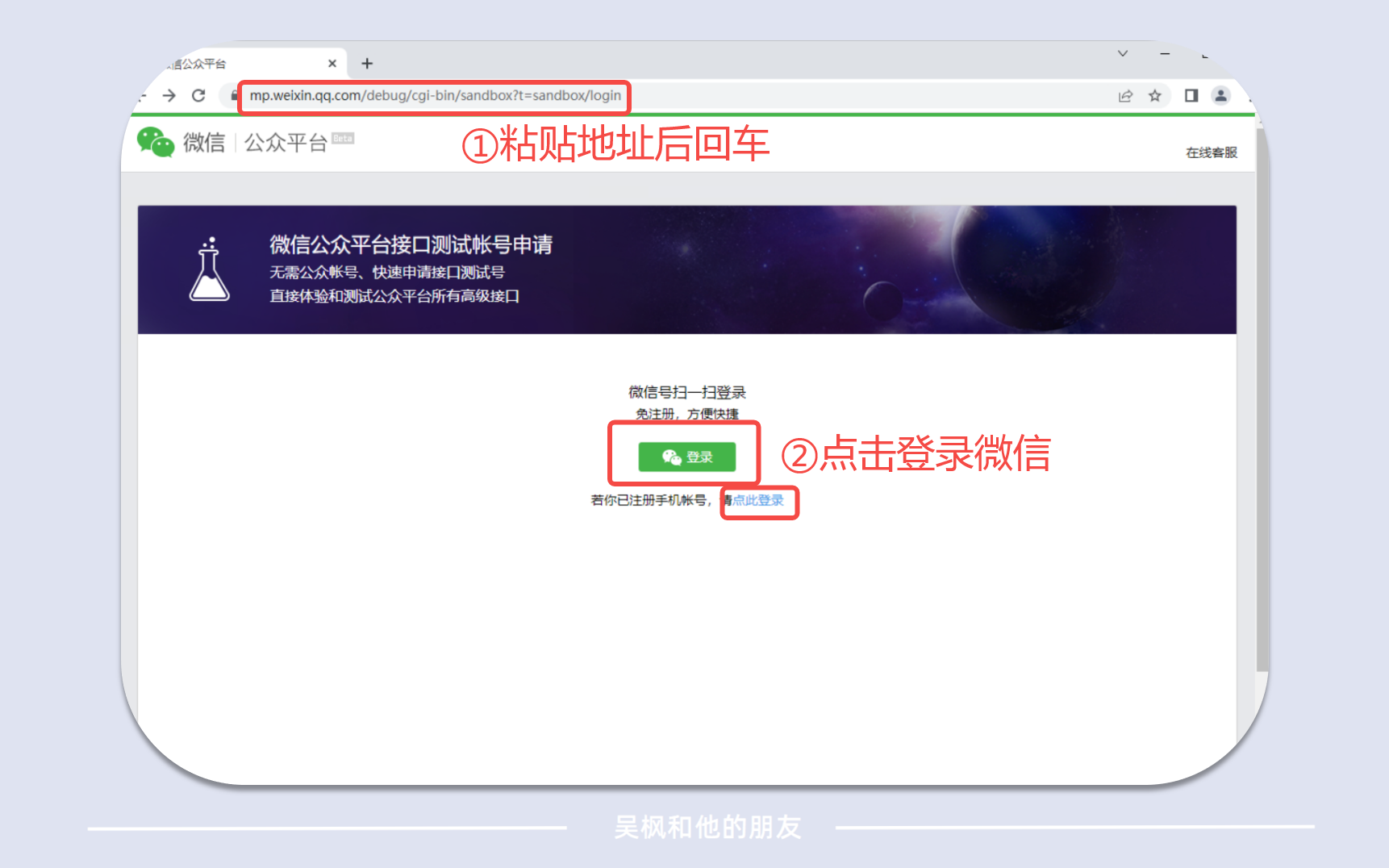
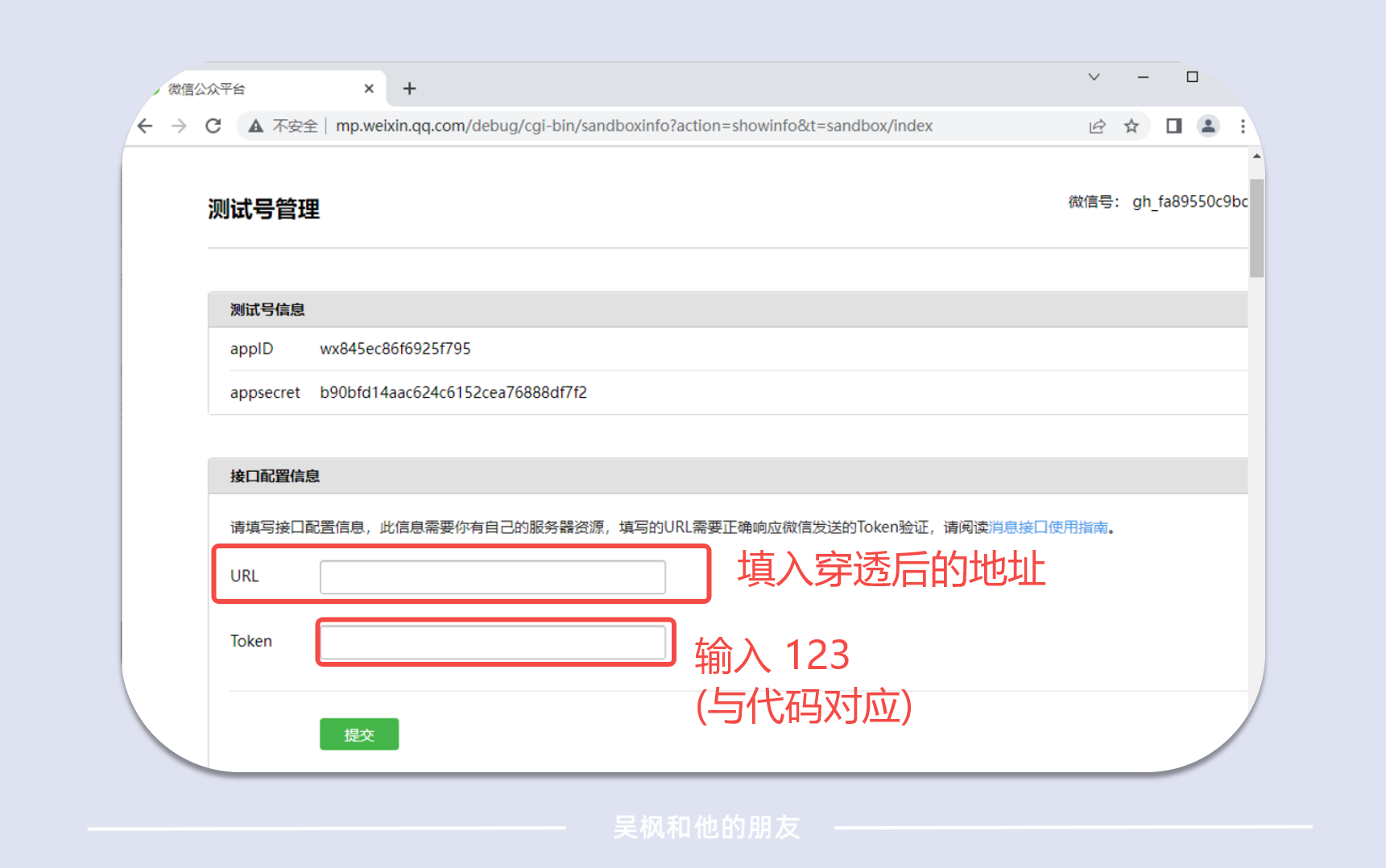
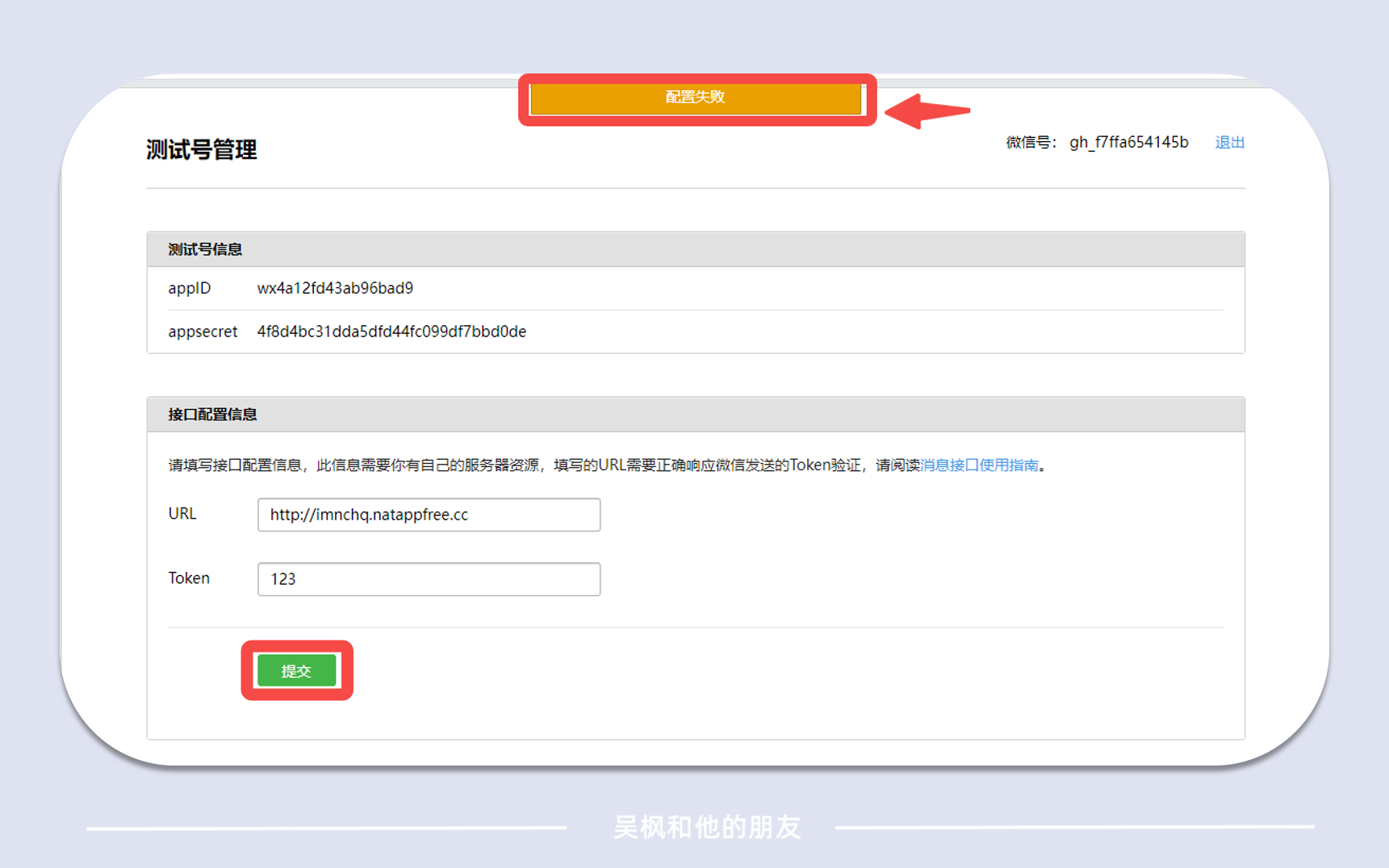
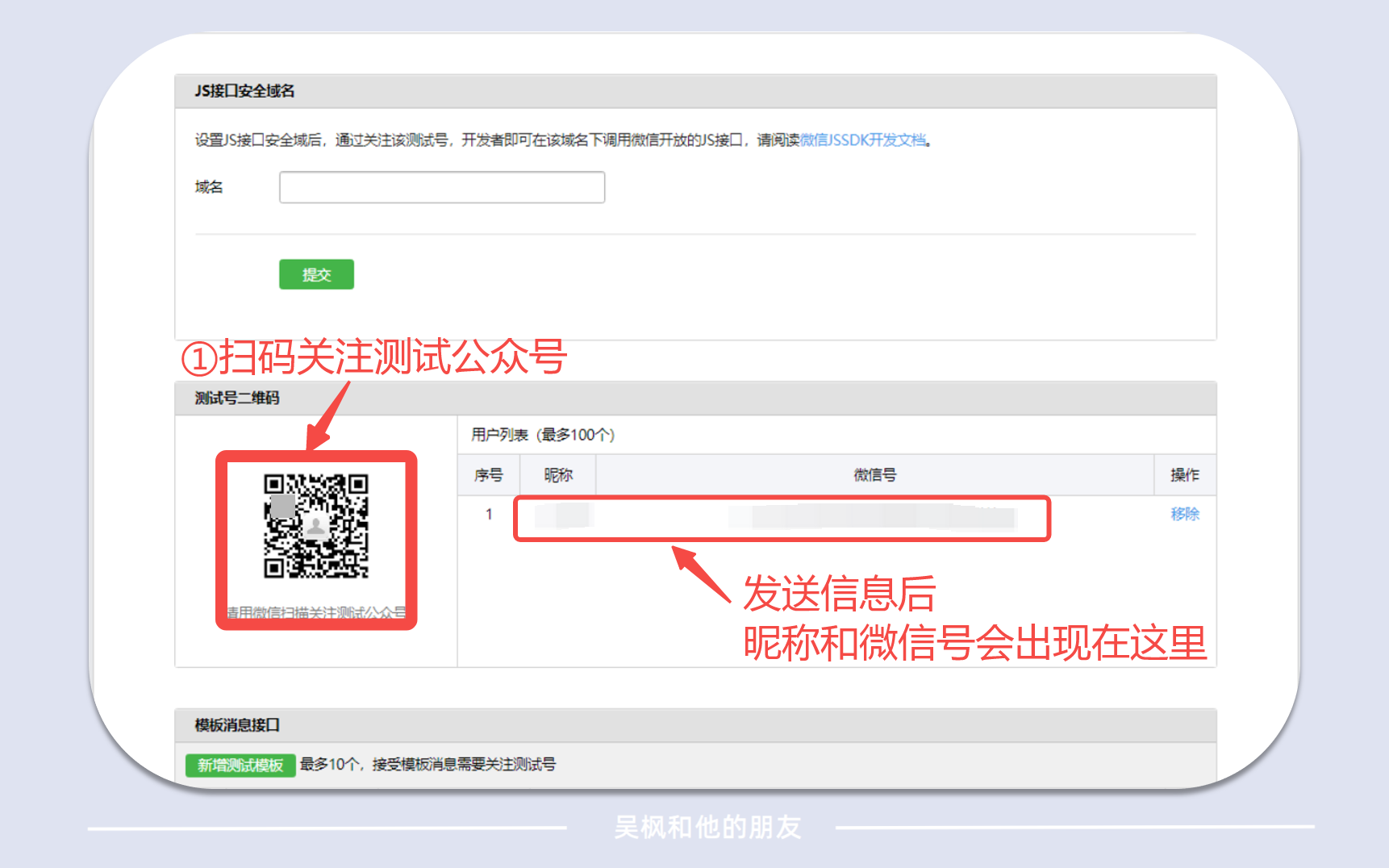
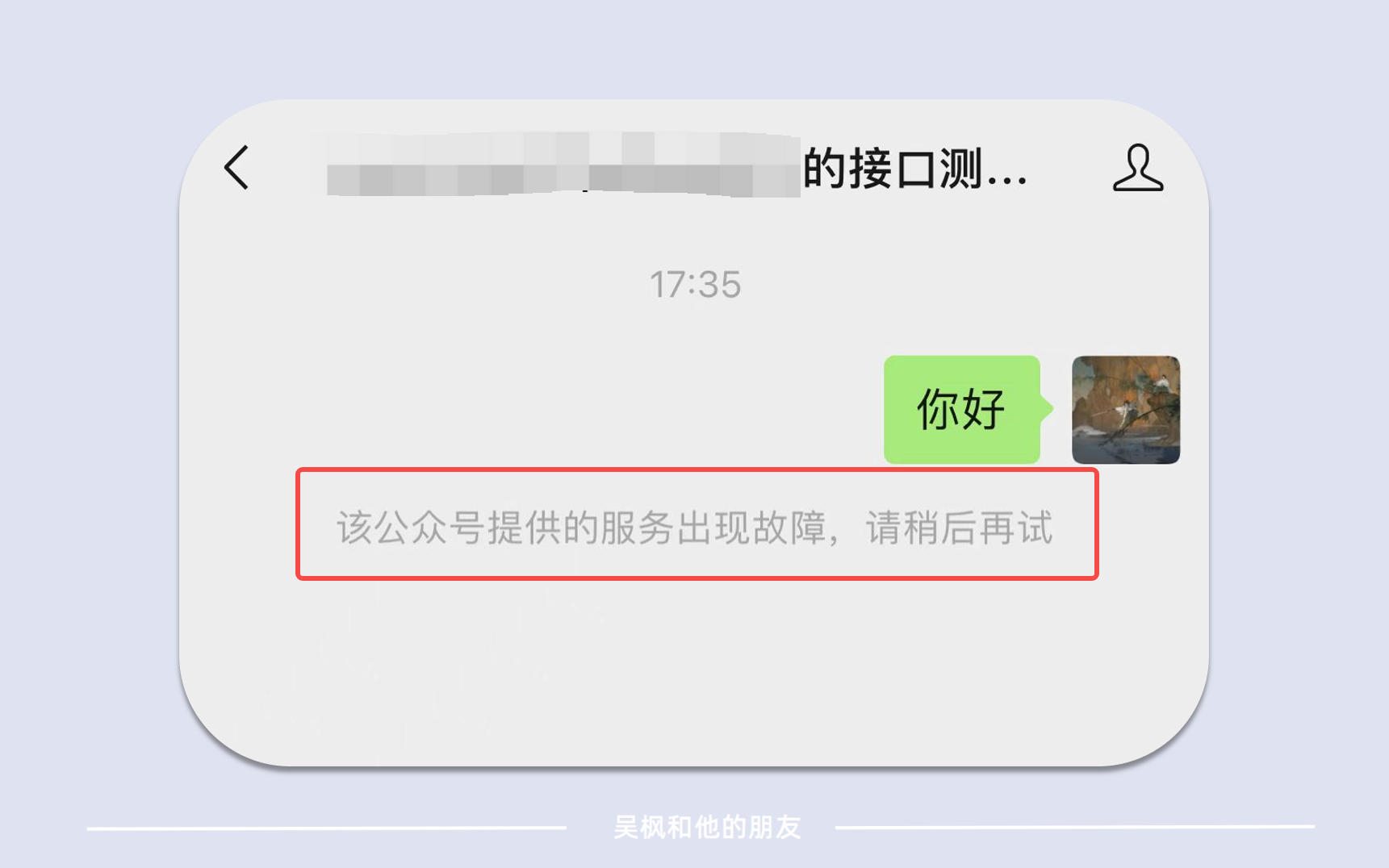
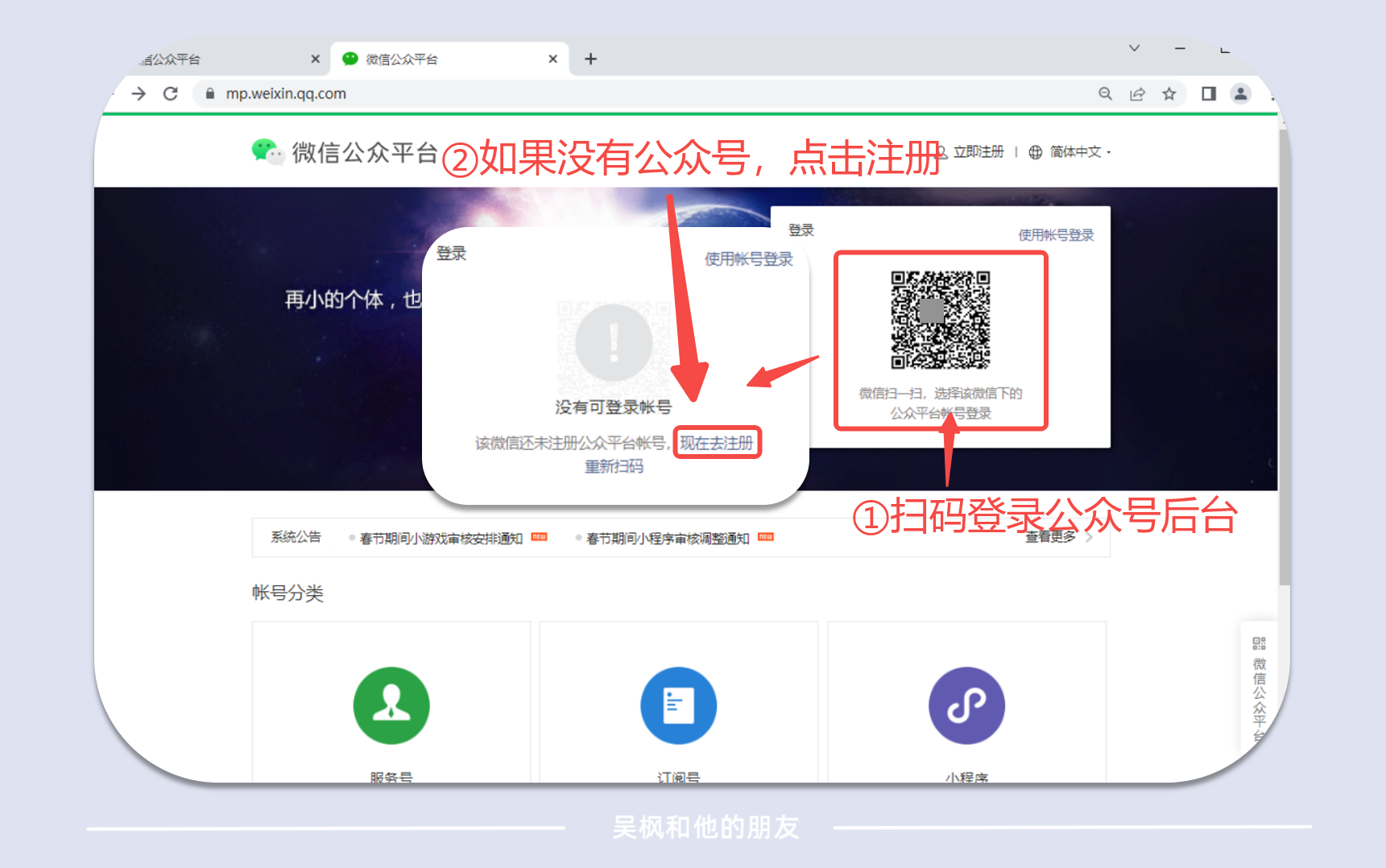
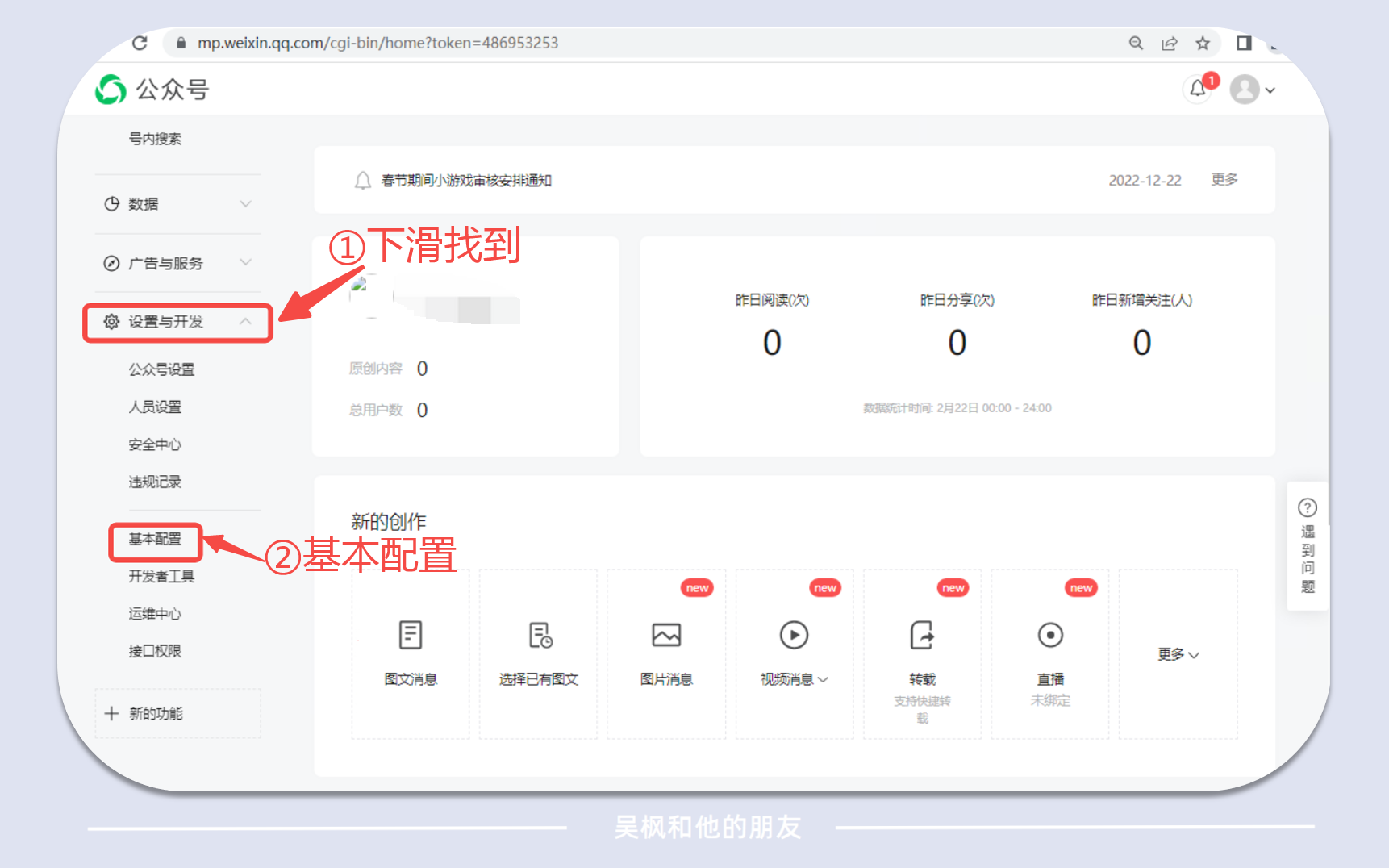
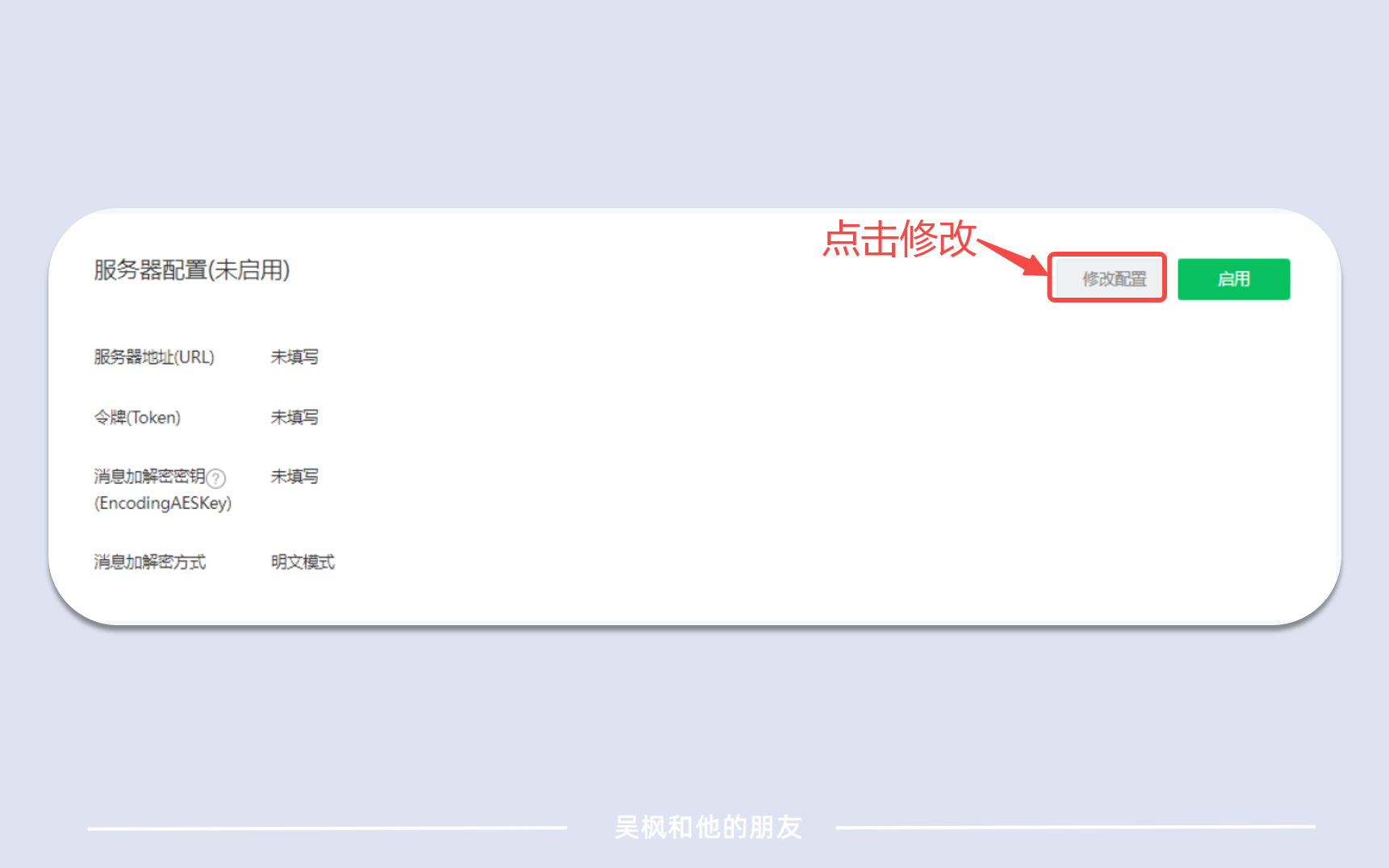
5. 公众号配置






不过需要注意的是,尽量不要把自己的隐私信息发送给它,可能会被官方作为数据回收,对隐私安全构成威胁。


原文链接:https://www.afxvip.com/8043.html,转载请注明出处。








评论0